How To Handle File Upload Html
Introduction
The ability to upload files is a cardinal requirement for many web and mobile applications. From uploading your photo on social media to postal service your resume on a job portal website, file upload is everywhere.
As a web developer, nosotros must know that HTML provides the support of native file upload with a bit of help from JavaScript. With HTML5 the File API is added to the DOM. Using that, we can read the FileList and the File Object within information technology. This solves multiple use-cases with files, i.e, load them locally or send over the network to a server for processing, etc.
In this commodity, nosotros will discuss 10 such usages of HTML file upload back up. Hope you find information technology useful.
TL;DR
At any point in fourth dimension, if you desire to play with these file upload features, you can find it from here,
- HTML File Upload Demo: https://html-file-upload.netlify.app/
The source code of the demo is in my Github repo. ✋ Experience complimentary to follow as I continue the code updated with examples. Please requite a ⭐ if you discover information technology useful.
- Source Code Repo: https://github.com/atapas/html-file-upload
ane. Elementary file upload
We tin can specify the input type as file to utilise the file uploader functionality in a web application.
<input type="file" id="file-uploader"> An input file blazon enables users with a button to upload i or more files. By default, information technology allows uploading a single file using the operating arrangement's native file browser.
On successful upload, the File API makes it possible to read the File object using simple JavaScript code. To read the File object, we need to heed to the modify issue of the file uploader.
First, get the file uploader case by id,
const fileUploader = document.getElementById('file-uploader'); Then add together a modify consequence listener to read the file object when the upload completes. We get the uploaded file information from the result.target.files holding.
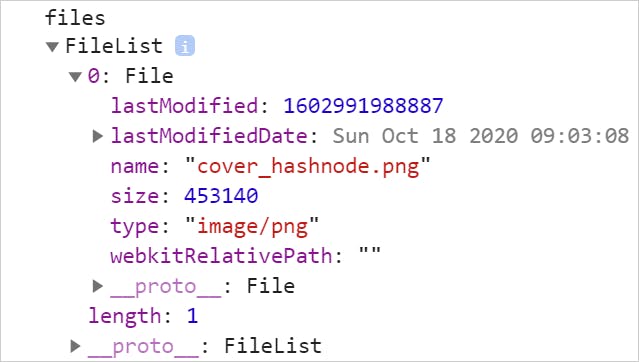
fileUploader.addEventListener('change', (effect) => { const files = outcome.target.files; console.log('files', files); }); Discover the output in the browser console. Annotation the FileList array with the File object having all the metadata information nigh the uploaded file.

Hither is the CodePen for you with the aforementioned instance to explore further
two. Multiple file uploads
We tin can upload multiple files at a time. To practise that, nosotros just demand to add an attribute called, multiple to the input file tag.
<input type="file" id="file-uploader" multiple /> Now, the file browser will allow you to upload i or more files to upload. Just like the previous case, y'all tin add a change event handler to capture the information about the files uploaded. Have y'all noticed, the FileList is an array? Correct, for multiple file uploads the array volition have information as,

Here is the CodePen link to explore multiple file uploads.
Whenever we upload a file, the File object has the metadata data like file proper noun, size, concluding update time, blazon, etc. This data can exist useful for further validations, decision-making.
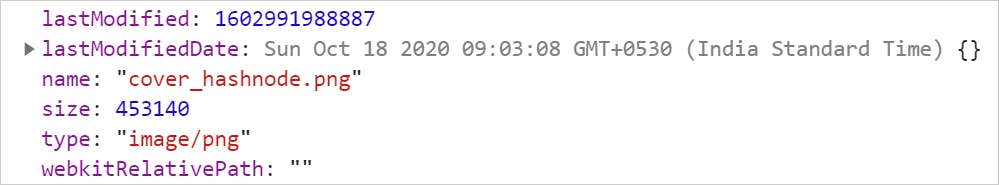
// Get the file uploader by id const fileUploader = certificate.getElementById('file-uploader'); // Listen to the change event and read metadata fileUploader.addEventListener('modify', (event) => { // Get the FileList array const files = consequence.target.files; // Loop through the files and get metadata for (const file of files) { const proper name = file.proper name; const blazon = file.type ? file.blazon: 'NA'; const size = file.size; const lastModified = file.lastModified; panel.log({ file, name, type, size, lastModified }); } }); Here is the output for single file upload,

Utilise this CodePen to explore further,
4. Know well-nigh file have property
We can use the have aspect to limit the blazon of files to upload. Y'all may want to show only the allowed types of images to browse from when a user is uploading a profile motion picture.
<input type="file" id="file-uploader" have=".jpg, .png" multiple> In the lawmaking above, the file browser volition let only the files with the extension jpg and png.
Note, in this case, the file browser automatically sets the file choice blazon every bit custom instead of all. However, yous tin can always change information technology dorsum to all files, if required.

Use this CodePen to explore the take attribute,
5. Manage file content
You may want to prove the file content later on a successful upload of it. For profile pictures, it will be confusing if we practice not bear witness the uploaded picture show to the user immediately after upload.
We can use the FileReader object to convert the file to a binary string. Then add a load result listener to get the binary cord on successful file upload.
// Become the example of the FileReader const reader = new FileReader(); fileUploader.addEventListener('alter', (event) => { const files = issue.target.files; const file = files[0]; // Get the file object later on upload and read the // data as URL binary string reader.readAsDataURL(file); // One time loaded, do something with the cord reader.addEventListener('load', (event) => { // Here nosotros are creating an prototype tag and adding // an image to it. const img = document.createElement('img'); imageGrid.appendChild(img); img.src = event.target.result; img.alt = file.proper name; }); }); Try selecting an image file in the CodePen below and come across it renders.
6. Validate file size
As we have seen, nosotros can read the size metadata of a file, we can actually apply it for a file size validation. Yous may allow users to upload an prototype file up to 1MB. Permit united states see how to achieve that.
// Listener for file upload change event fileUploader.addEventListener('change', (event) => { // Read the file size const file = event.target.files[0]; const size = file.size; permit msg = ''; // Check if the file size is bigger than 1MB and prepare a message. if (size > 1024 * 1024) { msg = `<span style="color:red;">The allowed file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}</span>`; } else { msg = `<span style="color:greenish;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`; } // Bear witness the message to the user feedback.innerHTML = msg; }); Try uploading a file of different sizes to run across how the validation works,
seven. Testify file upload progress
The better usability is to let your users know about a file upload progress. We are now enlightened of the FileReader and the result to read and load the file.
const reader = new FileReader(); The FileReader has another event called, progress to know how much has been loaded. We tin apply HTML5's progress tag to create a progress bar with this data.
reader.addEventListener('progress', (event) => { if (event.loaded && event.total) { // Calculate the percentage completed const percentage = (event.loaded / result.full) * 100; // Prepare the value to the progress component progress.value = percentage; } }); How about yous try uploading a bigger file and see the progress bar working in the CodePen beneath? Give it a effort.
8. How about directory upload?
Can we upload an entire directory? Well, information technology is possible only with some limitations. In that location is a non-standard attribute(at to the lowest degree, while writing this article) called, webkitdirectory that allows us to upload an unabridged directory.
Though originally implemented just for WebKit-based browsers, webkitdirectory is likewise usable in Microsoft Edge likewise equally Firefox 50 and after. Even so, even though information technology has relatively wide support, information technology is still not standard and should non be used unless you have no alternative.
You tin specify this aspect as,
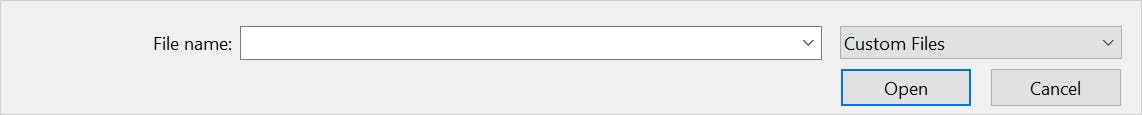
<input type="file" id="file-uploader" webkitdirectory /> This will permit you to select a folder(aka, directory),

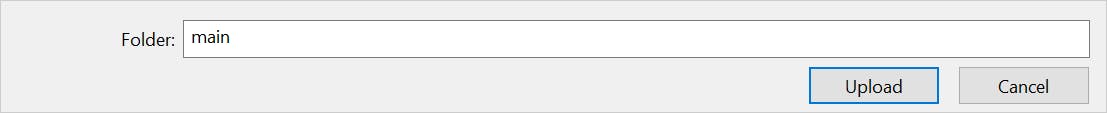
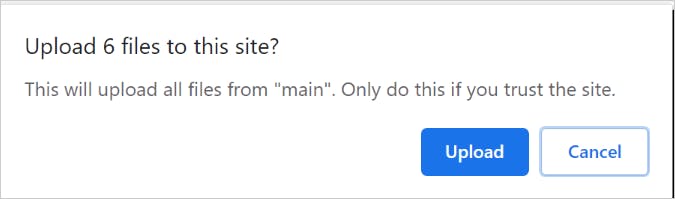
User has to provide a confirmation to upload a directory,

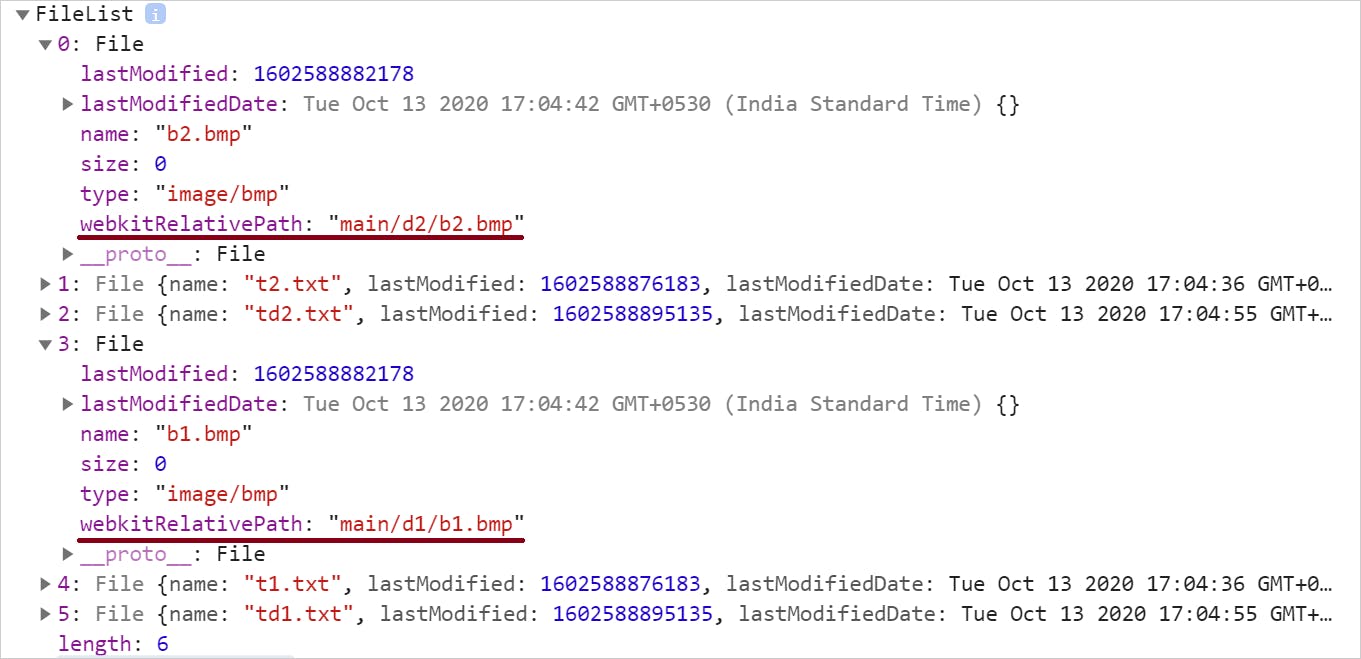
Once the user clicks the Upload button, the uploading takes identify. One important signal to note here. The FileList assortment volition have information virtually all the files in the uploaded directory as a apartment structure. Merely the key is, for each of the File objects, the webkitRelativePath attribute will have the directory path.
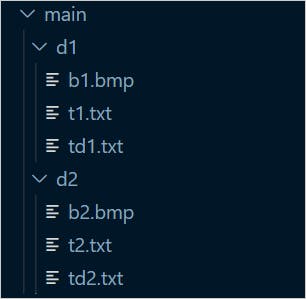
For instance, let u.s. consider a master directory and other folders and files under it,

Now the File objects volition take the webkitRelativePath populated as,

You lot can use it to render the folder and files in whatever UI structure of your pick. Use this CodePen to explore further.
9. Let's drag, drop and upload
Not supporting a drag-and-drop for file upload is kinda old manner, isn't it? Permit the states see how to reach that with a few simple steps.
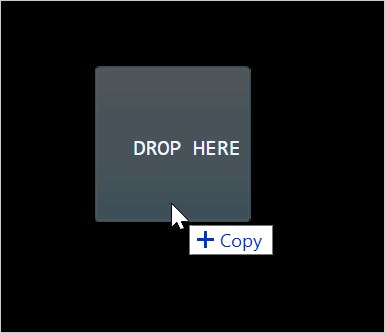
First, create a drop zone and optionally a section to prove the uploaded file content. We will use an paradigm as a file to elevate and drop here.
<div id="container"> <h1>Drag & Drop an Epitome</h1> <div id="drop-zone"> Drib Here </div> <div id="content"> Your image to announced hither.. </div> </div> Get the dropzone and the content areas by their corresponding ids.
const dropZone = certificate.getElementById('drop-zone'); const content = document.getElementById('content'); Add a dragover event handler to show the consequence of something going to be copied,
dropZone.addEventListener('dragover', outcome => { event.stopPropagation(); outcome.preventDefault(); event.dataTransfer.dropEffect = 'copy'; }); 
Adjacent, define what we want to do when the image is dropped. We volition need a drop event listener to handle that.
dropZone.addEventListener('drop', consequence => { // Become the files const files = event.dataTransfer.files; // Now we tin can do everything possible to evidence the // file content in an HTML element similar, DIV }); Attempt to drag and drop an epitome file in the CodePen example below and run across how it works. Do not forget to come across the lawmaking to render the dropped image besides.
ten. Handle files with objectURLs
There is a special method called, URL.createObjectURL() to create an unique URL from the file. You can likewise release it by using URL.revokeObjectURL() method.
The DOM
URL.createObjectURL()andURL.revokeObjectURL()methods let you create simple URL strings that can be used to reference any information that tin can be referred to using a DOM File object, including local files on the user's computer.
A simple usage of the object URL is,
img.src = URL.createObjectURL(file); Use this CodePen to explore the object URL farther. Hint: Compare this approach with the approach mentioned in #v previously.
Conclusion
I truly believe this,
Many times a native HTML feature may be enough for us to deal with the use-cases in hands. I found, file upload is one such that provides many cool options by default.
Let me know if this article was useful to you by commenting below. You may also similar,
- x useful HTML5 features, y'all may not be using
- I fabricated a photo gallery with CSS animation. Here's what I learned.
- 10 bottom-known Web APIs you may want to use
If it was useful to you, please Like/Share so that, it reaches others as well. Delight hit the Subscribe push at the top of the page to become an email notification on my latest posts.
You lot tin @ me on Twitter (@tapasadhikary) with comments, or feel complimentary to follow me.
Source: https://blog.greenroots.info/10-useful-html-file-upload-tips-for-web-developers
Posted by: piersonwhountlence87.blogspot.com

0 Response to "How To Handle File Upload Html"
Post a Comment