How To Create 2nd Upload Folder For Wordpress
How to create a file upload form on your WordPress site

WordPress is without a doubt one of the most popular means to build your website and we wouldn't be incorrect if we define WordPress as the operating system of your website.
According to the stats as of 2020, WordPress currently runs 32% of all the websites around the globe.
The WordPress repository has thousands of plugins, which you can utilize to add new features and functionality to your static WordPress website and plugins for set upwards and manage webforms is one of them.
However, the WordPress plugins are not ever easy to manage for several reasons such as deadening performance, complicated direction and might cause security risks and as much as WordPress plugins let you create forms quickly and easily, some developers and designers are looking for unique customization options (file attachments, pattern integrity etc.) that suit their expectations.
In this blog post, we'll show you how to set up a simple WordPress site and gear up up a customizable WordPress grade that accepts file uploads on your site using Getform.
How to Create a WordPress Form with File Upload Without a Plugin
If you don't have a WordPress site or don't know where to beginning, you can checkout the easy setup guide below which shows setting upwards a WordPress site using Docker within minutes.
one- Create a Getform business relationship
If you haven't created i already, sign up to Getform. It is super like shooting fish in a barrel and free. You don't need to provide whatsoever credit bill of fare info to get started.
2- Create a new class on Getform
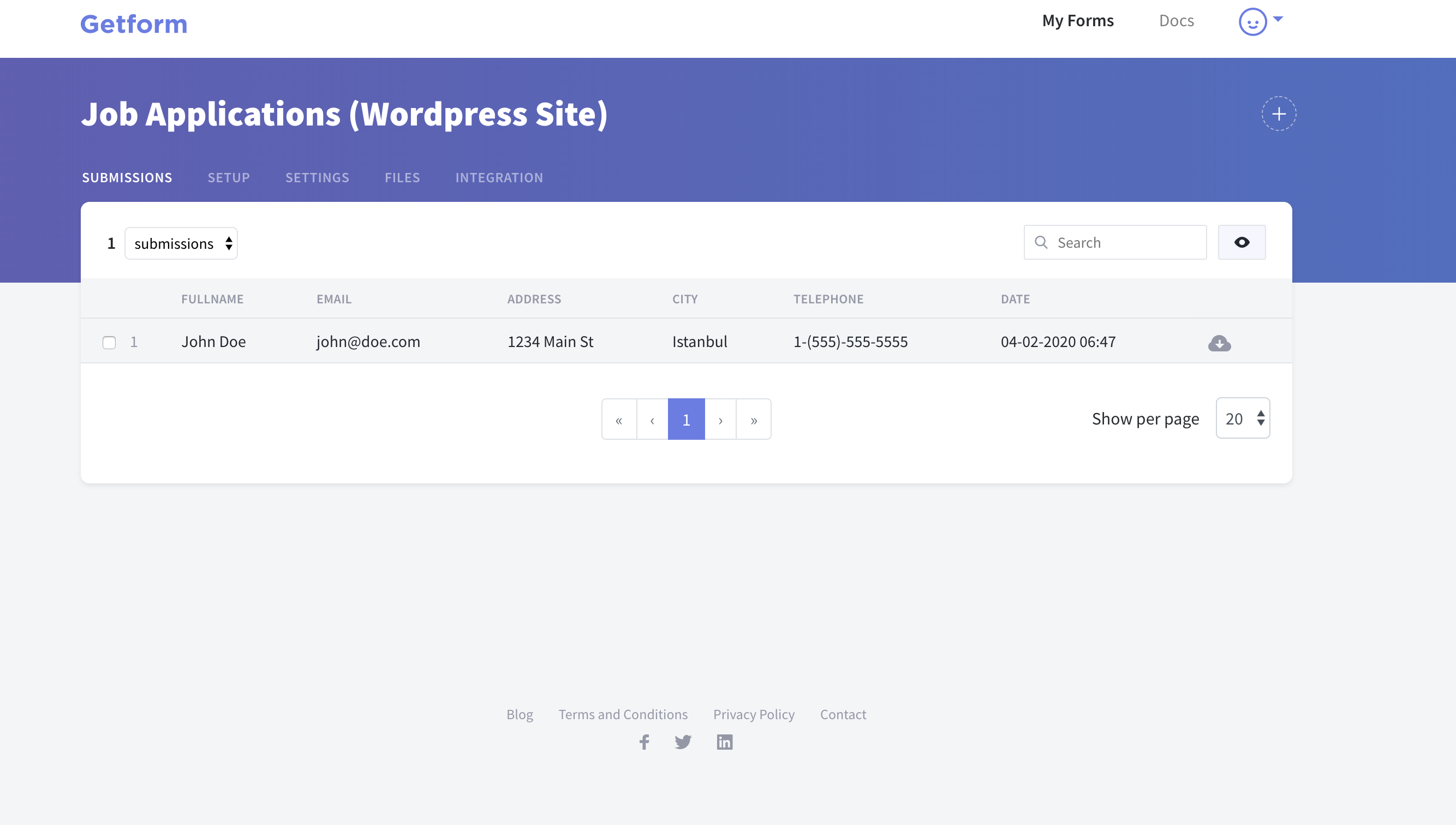
Afterwards you log in to Getform, click to "+" button on your forms dashboard page to create a new form then proper noun it e.chiliad. "Job Application Form for my WordPress Site" and copy the unique grade endpoint that belongs to the form you have but created, we will need it in the after steps. On Getform, any class endpoint URL you are generating supports file upload too!
3- Create a new WordPress page for your Contact Course
After setting up your WordPress site, here are the uncomplicated steps for calculation an HTML coded course on a WordPress page:
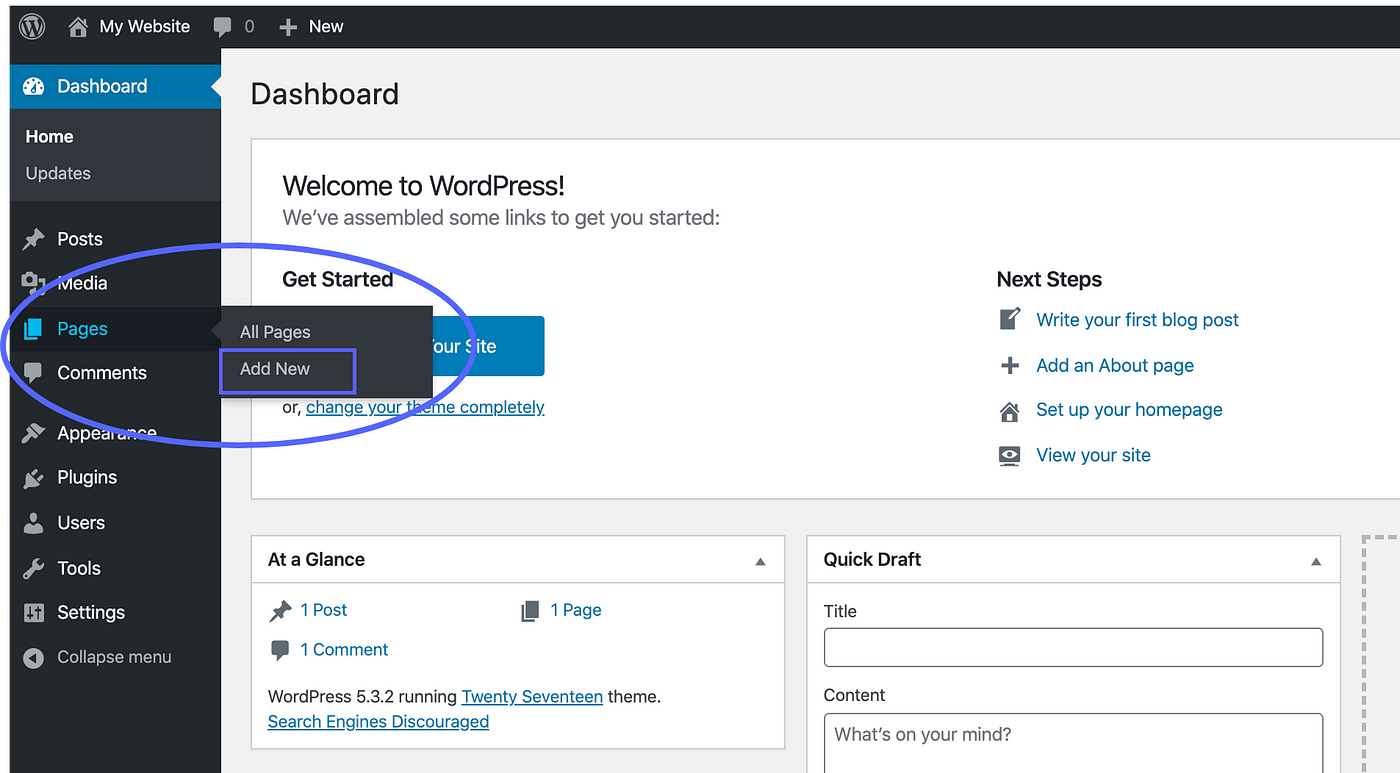
- Log into your WordPress dashboard, select "Pages" section and click "Add together New" to create a new page for collecting job applications.

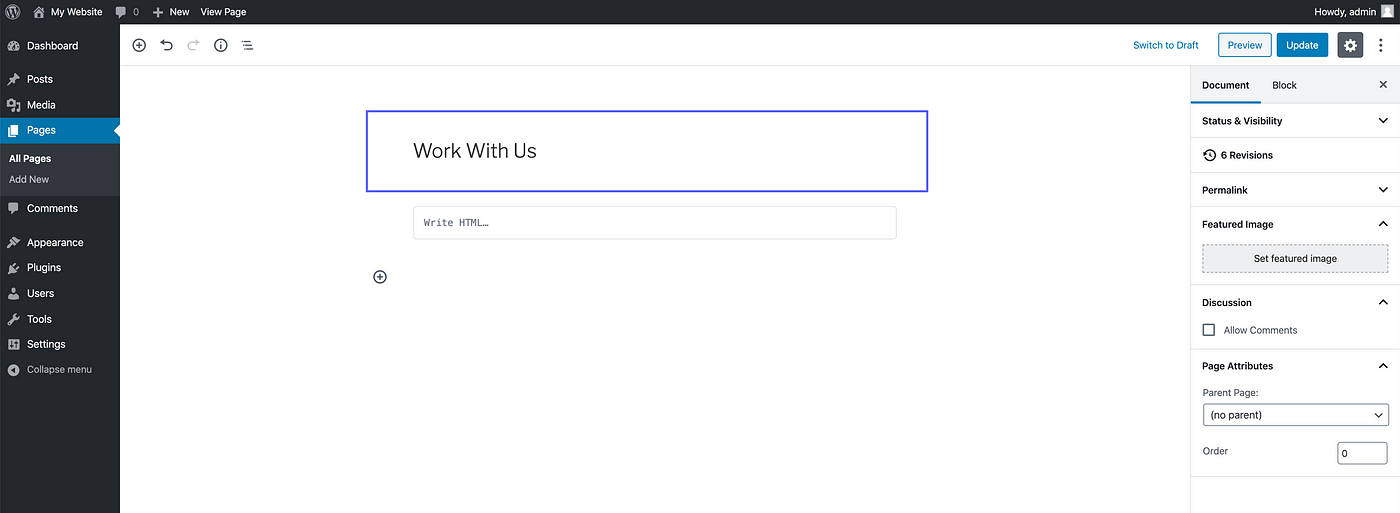
- Requite the folio a meaningful title, similar "Work with Us"

iv- Add a Custom HTML Section and setup your WordPress file upload form
After you proper name your Chore Application page, information technology's now fourth dimension to setup your WordPress class.
For this step, we requite you two options:
i- If you lot are using Bootstrap already on your site, then you tin use the boilerplate with file upload section we prepared for y'all. An example use case would be to receive job applications.
two- If yous prefer to continue the total command of your whole design for your site then y'all can use the boilerplat lawmaking without bootstrap:
Afterwards you pick the code block based on your WordPress site's needs, add a Gutenberg custom HTML block and paste the form code of your option.
PS: If you are using an old WordPress version without the Gutenberg HTML block, you tin can click the "Text" tab and paste the form code of your choice to the section.
- NOTE: Don't forget to paste the endpoint URL you have gathered in stride 2 to the
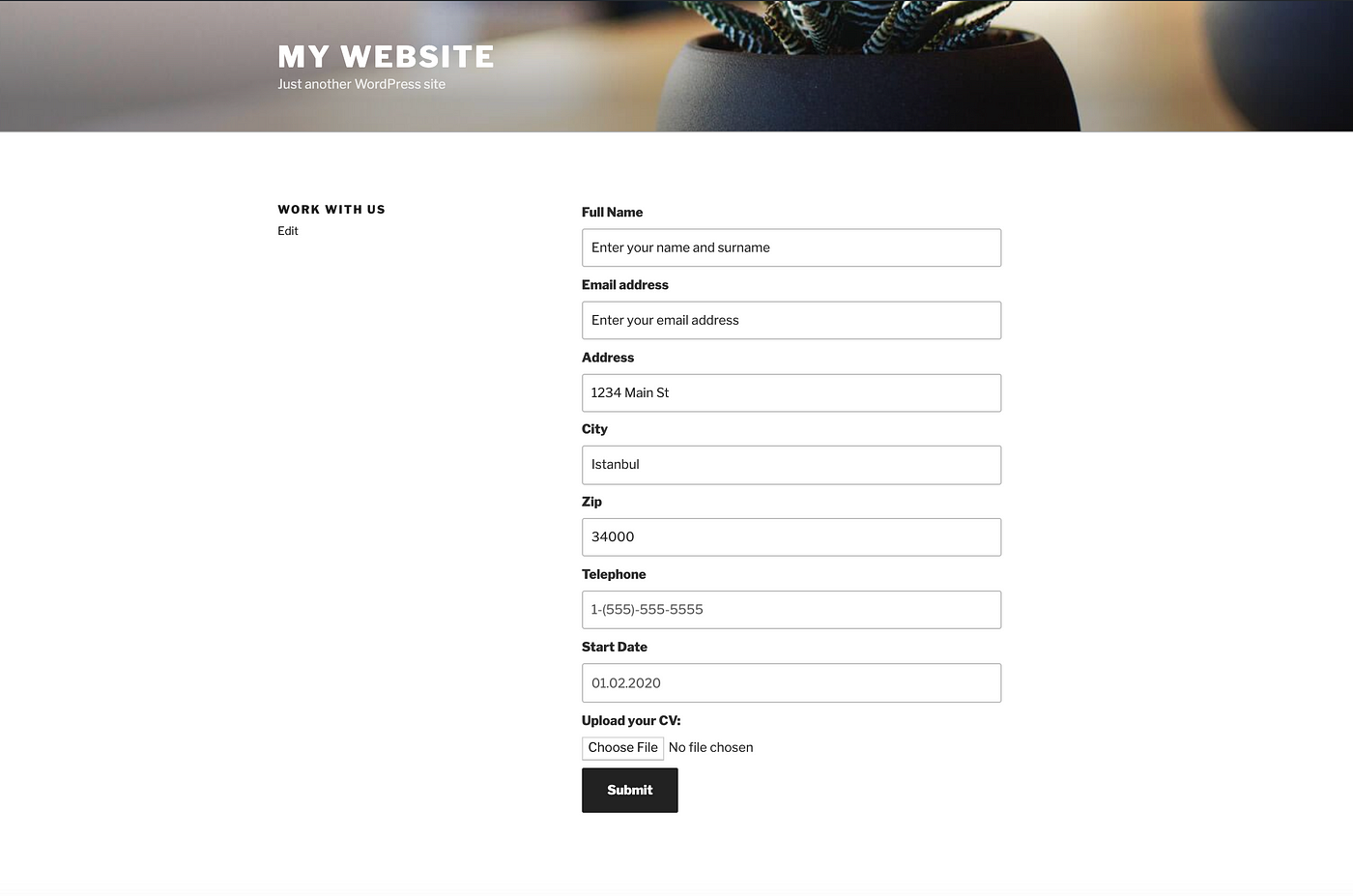
actionattribute of HTML block. In this way, the submissions will come to the form you lot have created on your Getform dashboard. Likewise adding theenctype="multipart/class-data"attribute volition aid united states of america to accept the file attachments to our submitters. - When the coded form is published on a WordPress page, the resulting output will look like equally follows:

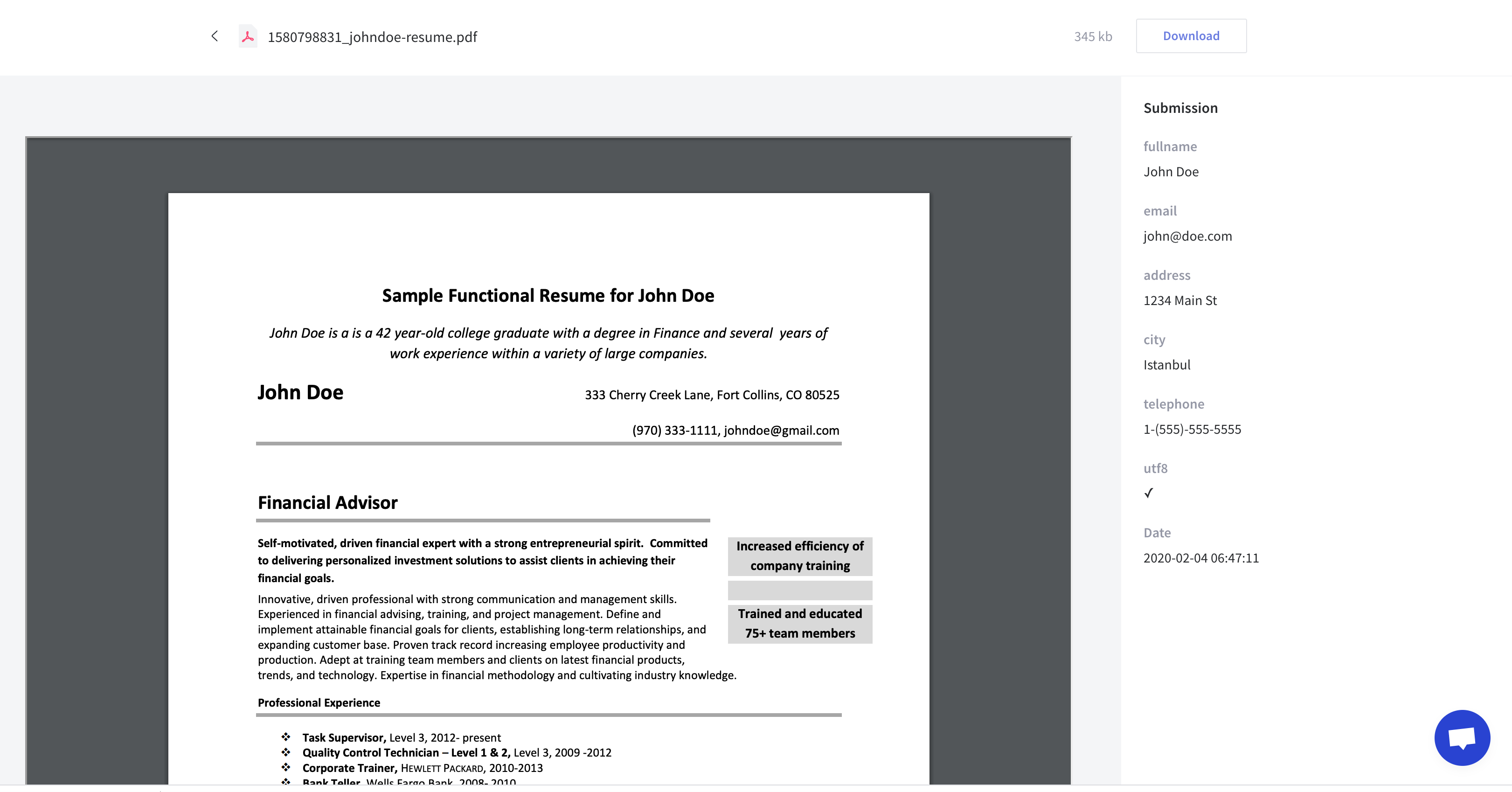
- After you fill the fields and submit it, here is how your form data and the fastened file volition look like on your Getform dashboard:


That'south it! Your WordPress site is now using Getform for treatment forms and accepting file attachments.
At present Getform will handle the task application form submissions on your WordPress site, all with just a few lines of code. Information technology is more flexible and robust solution than what y'all might get from a course plugin.
Afterward yous finish the setup, based on your needs you can too s et up an email notification from form settings, use our Zapier integration to send your form submission information to 100s of other applications and keep your form submissions spam protected by using reCaptcha integration .
BONUS: If yous would like to bank check out the Wordpress themes, you tin can visit the themes section from the link below and select your preferred one
Thanks for reading! Nosotros keep enhancing Getform by listening to you, leave us your feature requests or vote on the existing ones.
Checkout our Codepen page, Github page and Documentation for more information and samples.
Need help?
Simply drop usa a line at aid@getform.io and we'll assistance yous out.
How To Create 2nd Upload Folder For Wordpress,
Source: https://medium.com/getform-all-about/how-to-create-a-file-upload-form-on-your-wordpress-site-78ba878c40d0
Posted by: piersonwhountlence87.blogspot.com


0 Response to "How To Create 2nd Upload Folder For Wordpress"
Post a Comment